MVC vs Flux
Table of Contents
They are all architecture patterns.
M is for model. It stores generic logic for the model like fields and calculations based on the fields like validation and stuff.
V is for view. It just renders stuff and passes user interactions (events) to its controller via the controller’s API.
C is for controller that ties models to views. It grabs all models for current action/screen and provides a new structure for view based on given models.
Problems that MVC paradigm introduces
In time controllers become really big and hard to support.
MVC is not opinionated about how to interact with models and views.
It often has bidirectional communications inside your app, when one change to the model could lead to cascading changes across all your app.
Also, if you have a lot of different controllers, then they should interact with the model in a non-contradictory manner.
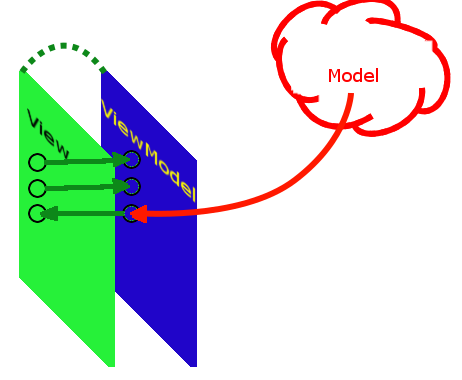
MVVM unifies this interaction
VM is for unifying this interaction. It has some callbacks from a model that can be called from a view and passes fields to the view based on the model’s fields.
But there is still a problem with multiple views touching the same model and interacting with each other. And it still could be bidirectional.

Flux can fix MVC problems
It’s extremely opinionated about how views interact with models.
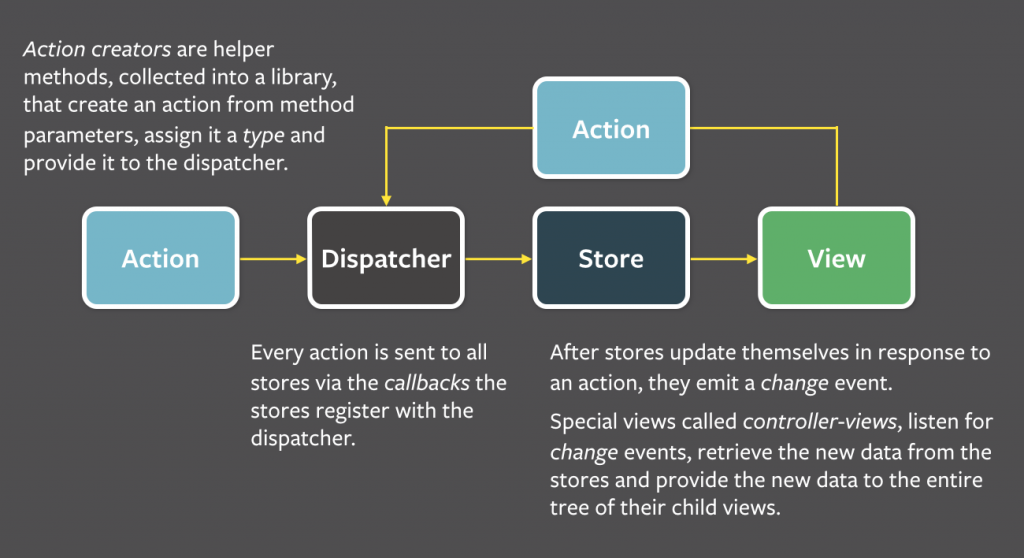
It has unidirectional flow with strict entities:
— Actions. They are pretty dumb as they should just have a type and some data associated with it.
— Stores. Contain all logic and state.
— Dispatcher. It’s like a controller; a hub that invokes callbacks registered by stores for different user interactions.
— Views. They fire actions on user events and rerender themselves on state change.
That’s how it looks like on a scheme:

Flux has straight rules about communications between every part of your application. Even views can interact with each other through this system. All update requests are put to a pub-sub system and Flux (Redux implementation, for instance) knows how to handle these requests as they are all formalized.
Flux makes it simpler to test each part in isolation. Even a store is isolated from other stores. And store does not have to reflect any particular OOP model as it often does in MVC.
Further reading:
https://medium.com/hacking-and-gonzo/flux-vs-mvc-design-patterns-57b28c0f71b7;
https://habrahabr.ru/post/338518/ about MVVM in russian;
https://habrahabr.ru/post/270193/ — in russian;
Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.