React component lifecycle methods
Table of Contents
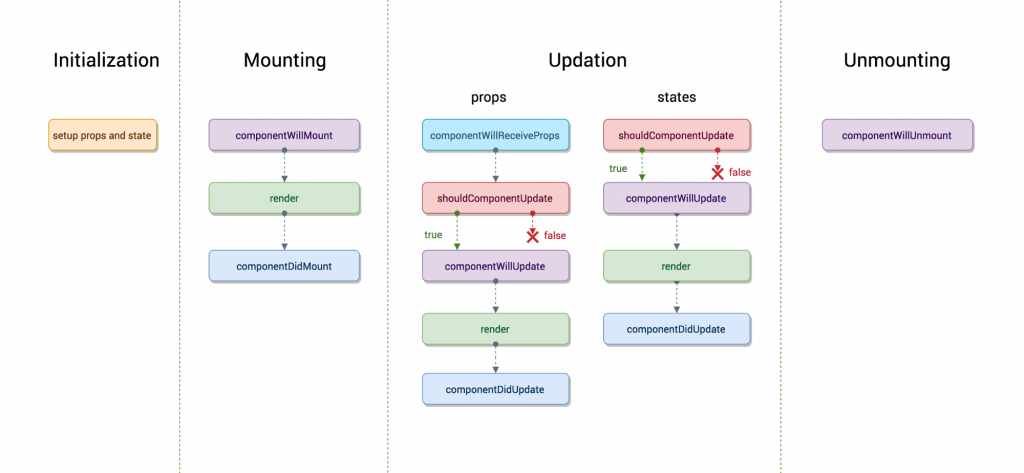
Flow of lifecycle methods
I checked it with react 16.2.0.
On a client
When component is rendered for the first time
|
1 2 3 4 |
constructor componentWillMount render componentDidMount |
When component is rerendered
|
1 2 3 4 5 |
componentWillReceiveProps shouldComponentUpdate componentWillUpdate render componentDidUpdate |
After ajax is reduced via redux
So it means that new props received.
|
1 2 3 4 5 |
componentWillReceiveProps shouldComponentUpdate componentWillUpdate render componentDidUpdate |
When state is updated
So it means that new props received.
|
1 2 3 4 |
shouldComponentUpdate componentWillUpdate render componentDidUpdate |
When component is removed
|
1 |
componentWillUnmount |
On a server
|
1 2 |
constructor componentWillMount |
How to use these methods
constructor
set initial state this.state = ...
bind methods if needed
componentWillMount
this.setState()
AJAX calls only for server-side rendering
componentDidMount
AJAX calls on client-side
componentWillReceiveProps(nextProps)
sync state to props with this.setState()
shouldComponentUpdate(nextProps, nextState, nextContext)
optimizations to reduce heavy component rendering times
componentWillUpdate(nextProps, nextState)
sync state to props with this.setState()
componentDidUpdate(prevProps, prevState, prevContext)
AJAX calls on client-side
componentDidCatch(errorString, errorInfo)
render messages on errors

Good article on react.js component lifecycle methods with DOs and DONTs:
https://medium.com/@baphemot/understanding-reactjs-component-life-cycle-823a640b3e8d
Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.