Вопросы по javascript с ответами «на коленке»
Table of Contents
Что выведется в консоль? Как добиться правильного вывода в консоль, не убирая setTimeout?
|
1 2 3 4 5 |
for (var i = 0; i < 10; i++) { setTimeout(function () { console.log(i); // ? }, 0); } |
10, надо обернуть в лямбду
Что выведется в консоль?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var a = b = { value: 1, }; var b = { value: 2, }; a.value = 3; console.log(a.value); // ? console.log(b.value); // ? |
|
1 |
3,2 |
Ибо вторая переменная хранит теперь ссылку на новый объект.
Что выведется в консоль?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var a = { v: 1, }; var b = { v: 2, }; function logValue() { console.log(this.v); } logValue.bind(a).bind(b)(); // ? |
Вот это забавно, что bind нельзя перезаписать. Так что 1.
Что такое call, apply, bind, зачем они нужны.
call и apply одно и то же, только apply принимает массив аргументов. bind возвращает функцию, в которой уже можно сделать карринг.
Напишите полифил функции bind.
Ну там надо вернуть новую функцию, при вызове которой call/apply оригинальной функции.
Подробнее:
|
1 2 3 4 5 6 7 8 9 |
function bind(f, th) { var finalArgs = [].slice.call(arguments, 2); return function() { if (arguments) { finalArgs = finalArgs.concat([].slice.call(arguments)); } return f.apply(th, finalArgs); }; } |
С примерами:
https://plnkr.co/edit/eznzaa?p=preview
https://jsbin.com/pafuvu/edit?js,console
Дан массив целых чисел, найдите наибольшее из них.
Пробегаешься по всем и хранишь одно максимальное.
Но оптимальнее отсортировать оба массива и бежать одновременно.
Даны два массива целых чисел, найдите общие элементы.
Вложенный цикл решает. Может и не очень оптимально, но всё же.
Напишите функцию, принимающую на вход строку и проверяющую, является ли эта строка палиндромом. Приведите несколько вариантов решения.
|
1 2 3 |
function getPolyndrom(str) { return str.split('').reverse().join('') === str; } |
Напишите функцию, принимающую массив произвольных слов и на выходе дающую двумерный массив анаграмм:
|
1 2 3 4 5 6 7 |
['стол', 'барокко', слот', 'кот', 'кошка', 'ток', 'коробка'] // -> [ ['стол', 'слот'], ['кот', 'ток'], ['барокко', 'коробка'], ] |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
function an(ar) { var words = {}; for (var i in ar) { var norm = getNormalized(ar[i]); if (words[norm]) { words[norm].push(ar[i]); } else { words[norm] = [ar[i]]; } } var res = []; for (var i in words) { if (words[i].length > 1) { res.push(words[i]); } } return res; function getNormalized(str) { return str.split('').sort().join(''); } } |
Есть два класса: принтер с методом print() и сканер с методом scan(). Нужно получить класс МФУ, имеющий оба этих метода.
Ну просто байндишь.
Напишите функцию, принимающую на вход время (в любом формате) и возвращающую угол между стрелками аналоговых часов.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function angle(dt = new Date) { const hours = dt.getHours(); const mins = dt.getMinutes(); const angleMins = mins * 360 / 60; const angleHours = ((hours % 12) * 360 / 12) + (mins * 360 / (60 * 12)); let angle = angleHours - angleMins; if (angle < 0) { angle = 360 + angle; } if (angle > 180) { angle = 360 - angle; } return angle; } angle(new Date("2018-10-10 15:16:00")) |
Дано поле морского боя с размеченными на нём кораблями. Спроектируйте решение для подсчёта количества кораблей на этом поле.
Надо посчитать все начала кораблей (т.е. чтобы слева и сверху от него не было корабля).
Я думаю, можно сделать в два с половиной прохода. Сначала пройтись по горизонтали и вертикали, чтобы найти все точки. Потом посчитать все длиннее одной клетки. Потом найти пересечение всех одноклеточных.
Напишите функцию для сложения чисел, поддерживающую неограниченное количество вызовов:
|
1 2 |
sum(2)(3)(); // -> 5 sum(1)(2)(3)(4)(); // -> 10 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function sum() { var before = arguments[0] || 0; function summer() { if (arguments.length === 0) { return before; } else { before += arguments[0] || 0; return summer; } } return summer; } |
Напишите функцию, которая принимает массив с неограниченной вложенностью и делает из него плоский массив:
|
1 2 3 |
[1, [2, [3, 4], 5], 6, [7]] // -> [1, 2, 3, 4, 5, 6, 7] |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function plain(inp) { var res = []; function inner(input) { for (var i = 0; i < input.length; i ++) { if (input[i] instanceof Array) { res.push.apply(res, inner(input[i])); } else { res.push(input[i]); } } } inner(inp); return res; } |
Чем поведение скрипта с атрибутом defer отличается от async?
defer откладывает выполнение до того момента, когда DOM загрузится, а async просто не прерывает загрузку HTML для выполнения скрипта. Как-то так.
Есть массив с адресами картинок. Как загрузить все картинки и выполнить какую-либо операцию после окончания загрузки всех картинок?
Замутить им всем onload, дождаться всех, и молиться, что кэши не сработают, а то хз что может получиться (можно правда рандомный параметр добавлять, но это убьёт кэши).
Дан односвязный список. Напишите функцию, которая вернёт значение n-ого с конца списка элемента.
|
1 2 3 4 5 6 7 8 9 10 |
{ value: 0, next: { value: 5, next: { value: 2, next: null, }, }, }; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function val(obj, i) { var t = obj; var vals = []; do { vals.push(t.value); } while (t = t.next); console.log(vals); if (i < vals.length) { return vals[vals.length - 1 - i]; } return 'aaa.. fuck you!'; } |
Хотя можно ограничиться и одним элементом.
Расскажите всё, что вы знаете о событиях в JS.
В соцсети выложили фото котят, под ним динамически добавляются комментарии. У каждого комментария есть кнопка «лайк», при нажатии на которую нужно отправлять запрос к АПИ. Как эффективно реализовать сценарий с нажатием кнопки?
Вешаешь обработчик на обкладку, и по таргету проверяешь, кто стрельнул.
Как расположить элемент по центру экрана с помощью CSS (назовите все известные вам варианты).
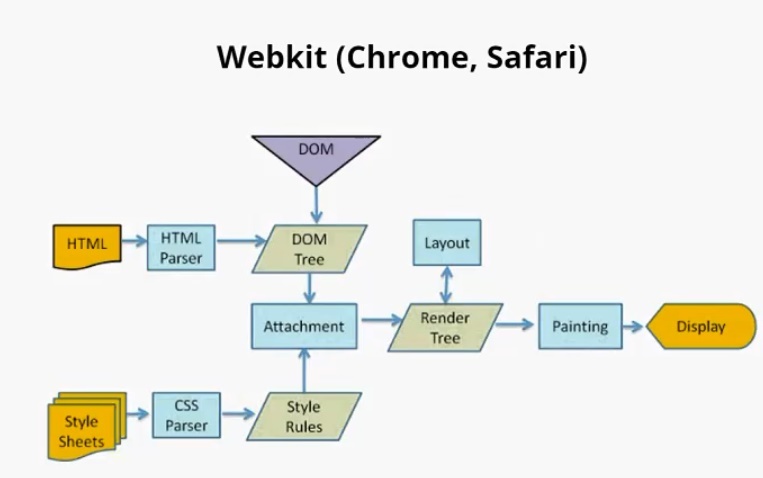
Опишите процесс отрисовки страницы браузером.
Тут народ подсказывает такую картинку, но она мне кажется слишком простой.
Однако для будущего засейвить можно.

Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.
Ну просто байндишь.
напишите пожалуйста решение с bind ;)))))
Ты что-то хотел сказать или спросить? Давай.
Ты хотел половить лулзов — дуй в пикабу или яплакал, или в одноклассники, в конце концов.
И странно называться Ваней, если ты Ханин Д.О. :)