Leave a Comment
Задание ширины квадратных элементов без указания ширины и высоты («плиточка»)
Без указания высоты, ширины, но и без дергания после загрузки картинок и контента. И без таблиц.
Эдакая «плиточка» элементов разных ширин и высот.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<style> .main { width: 500px; } .structure { width: 25%; float: left; } .wrapper { position: relative; padding: 100% 0 0; } .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #ccc; border: 1px solid #000; } </style> <div class="main"> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> <div class="structure"> <div class="wrapper"> <div class="img"></div> </div> </div> </div> |
.structure отвечают за взаимное расположение элементов на странице, а во вложенных элементах скрыта магия (всё дело в волшебной теме с тем, что паддинг считается от ширины родительского элемента).
JS Bin
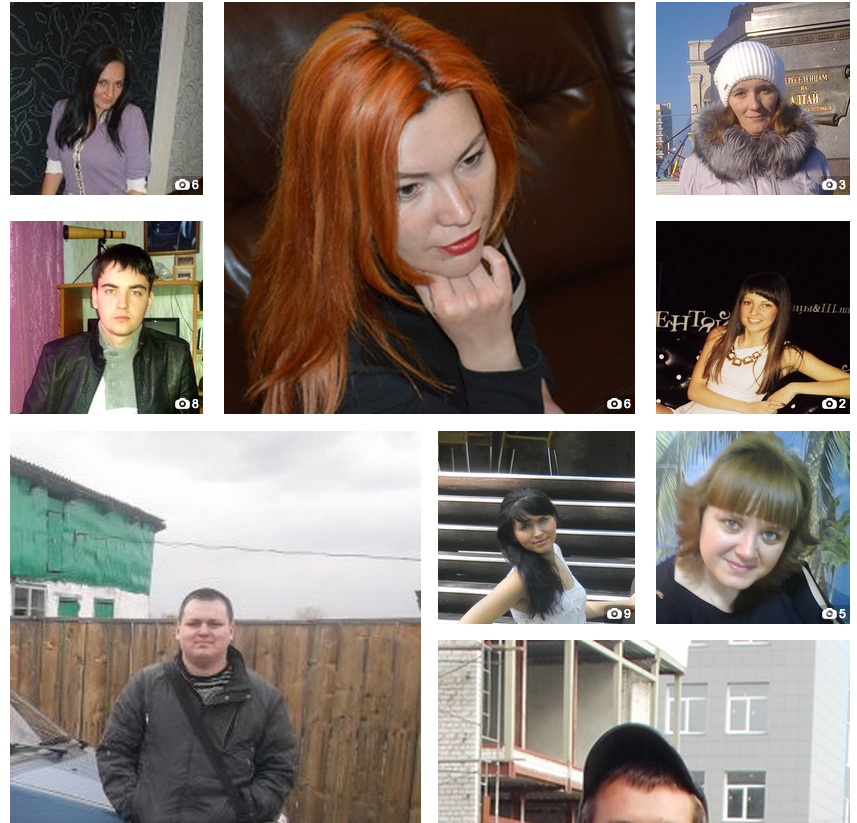
В итоге получаем красивые квадратики:

Почему квадраты: потому что padding считается от ширины элемента.
Similar Posts
- None Found
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.