Поиск утечек памяти через Google Chrome
Table of Contents
На примере Яндекс-почты:
http://habrahabr.ru/company/yandex/blog/195198/
Самое интересное:
Сначала смотрим на Timeline, при каких действиях течёт память. А затем.
Техника трех снапшотов
У нас есть кейс в котором по таймлайну мы заметили утечку:
- Зайти в инбокс.
- Прокрутить немного скролл, чтобы появился фиксированный тулбар.
- Несколько раз нажать на «Проверить».
Чтобы найти объекты, которые не удаляются, мы воспользуемся техникой трех снапшотов. Я буду это делать на девелоперской версии почты, чтобы иметь необфусцированные имена свойств и переменных.
- Делаем первый снапшот перед действиями из кейса (он нужен для базовой линии). Иногда перед ним нужно также совершить некоторые разогревочные действия. Например, если у нас кейс связан со страницей написания письма, то нужно сначала зайти на неё (чтобы подгрузились и выполнились все необходимые модули).
- Повторяем несколько раз действия из кейса (лучше повторять нечетное количество раз, чтобы можно было легче определить текущие объекты при анализе снапшота) и делаем второй снапшот.
- Повторяем снова эти же действия столько же раз и делаем третий снапшот.
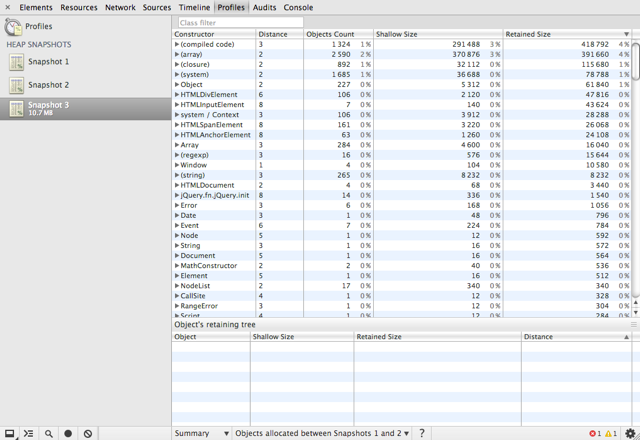
- Дальше выбираем третий снапшот и в режиме Summary в селекте внизу выделяем «Objects allocated between Snapshots 1 and 2» (или 2 и 3 — как угодно).

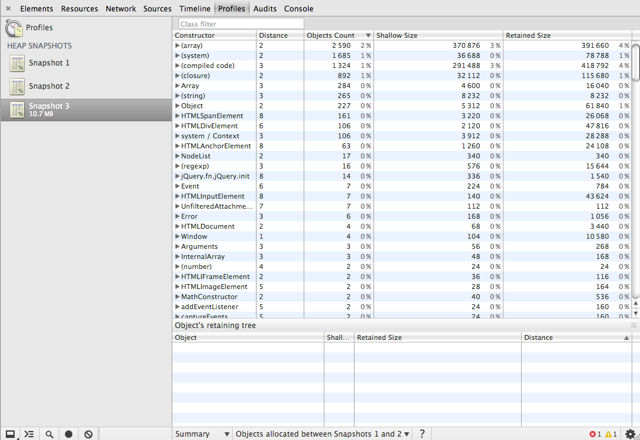
Вот мы и получили все утекшие объекты. Отсортируем результаты по колонке Objects Count:

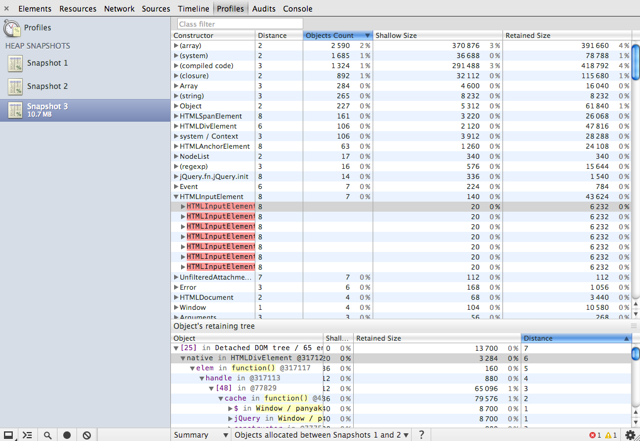
В топе после объектов с системными конструкторами и массивов кэшированных писем, видим какие-то подозрительные дивы, спаны, ссылки и инпуты. И их ровно 7 — именно столько раз я нажимал на кнопку «Проверить». Если раскрыть HTMLInputElement, то мы увидим, что все 7 объектов — это задетаченные инпуты с классом b-mail-dropdown__search__input, на которые просто остались ссылки в JS:

На скриншоте не видно, но, чтобы узнать класс, я просто навел курсор на один из инпутов. По retaining path можно быстро понять, что это инпут из дропдауна (первый HTMLDivElement имеет класс b-mail-dropdown), на который в свою очередь есть ссылка в обработчике какого-то события (можно понять по стандартной jQuery структуре $ — cache — [..] — handle — elem — наш элемент). Есть еще проблема с лоадером в тулбаре — див с лоадером не очищается после сборки мусора.
Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.