Leave a Comment
Наблюдать за событиями на элементе в Google Chrome DevTools
На странице вконтактика пишем
|
1 |
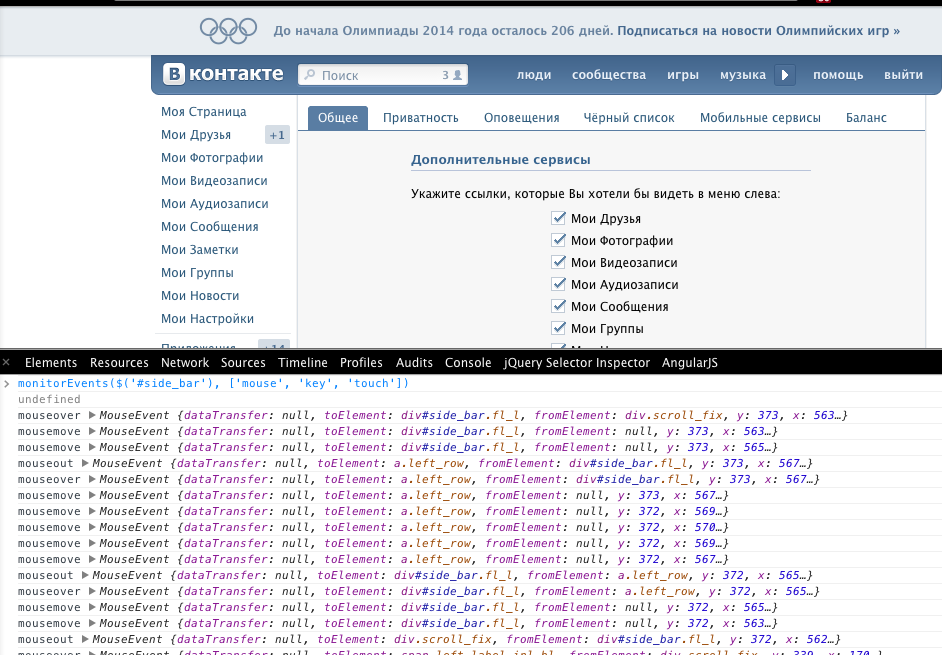
monitorEvents($('#side_bar')[0], ['mouse', 'key', 'touch']) |
и водим мышкой по левому меню.
Видим:

Вот подробнее — http://www.briangrinstead.com/blog/chrome-developer-tools-monitorevents
Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.