Leave a Comment
Почему нужно указывать название лямбда-функции в js
Это нужно для более удобного дебага.
Обычно анонимные функции пишут так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
... "use strict"; $( document ).ready( function () { $( selectorButtonShowPopup ).on( 'click', function () { var methodId = $( this ).data( 'method_id' ); showSettingsPopup( methodId ); }); }); function showSettingsPopup( methodId ) { debugger; var $popup = $( '.js-popup-' + methodId ), ... } ... |
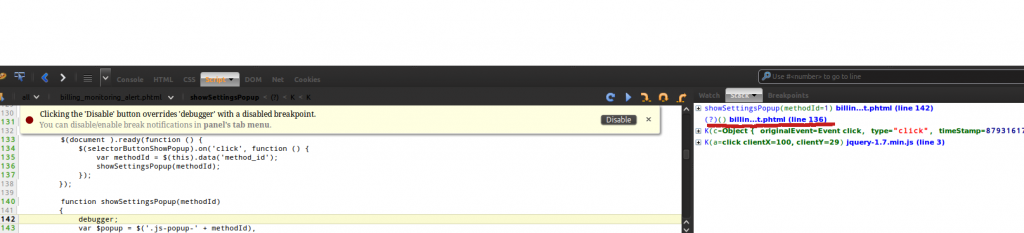
И вот что видим в стэке вызовов:

А если записать так (обратите внимание на …’click’, function showPopup()…):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
... "use strict"; $( document ).ready( function () { $( selectorButtonShowPopup ).on( 'click', function showPopup() { var methodId = $( this ).data( 'method_id' ); showSettingsPopup( methodId ); }); }); function showSettingsPopup( methodId ) { debugger; var $popup = $( '.js-popup-' + methodId ), ... } ... |
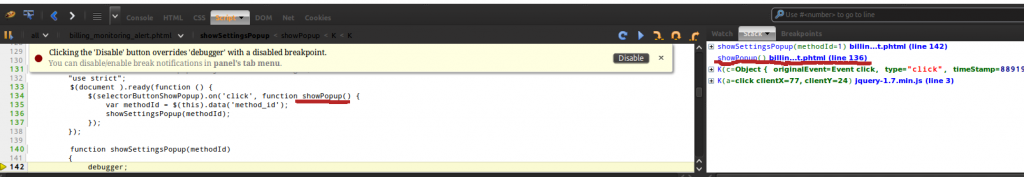
То стэк будет гораздо более читаемым:

В итоге на несколько символов больше кода, но насколько проще потом работать с кодом.
Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.