Оптимизация вывода длинного списка в браузере
Table of Contents
Попросили оптимизировать вывод меню.
Состоит оно из нескольких пунктов верхнего уровня, при нажатии на каждый открывается соответствующее подменю.
В одном из подменю расположено более 30000(!) пунктов, и ожидается его дальнейшее увеличение.
Открытие списка
При раскрытии этого пункта страница «подвисает» приблизительно на 40 секунд (перестаёт реагировать на всё, не меняется даже вид курсора при его движении).
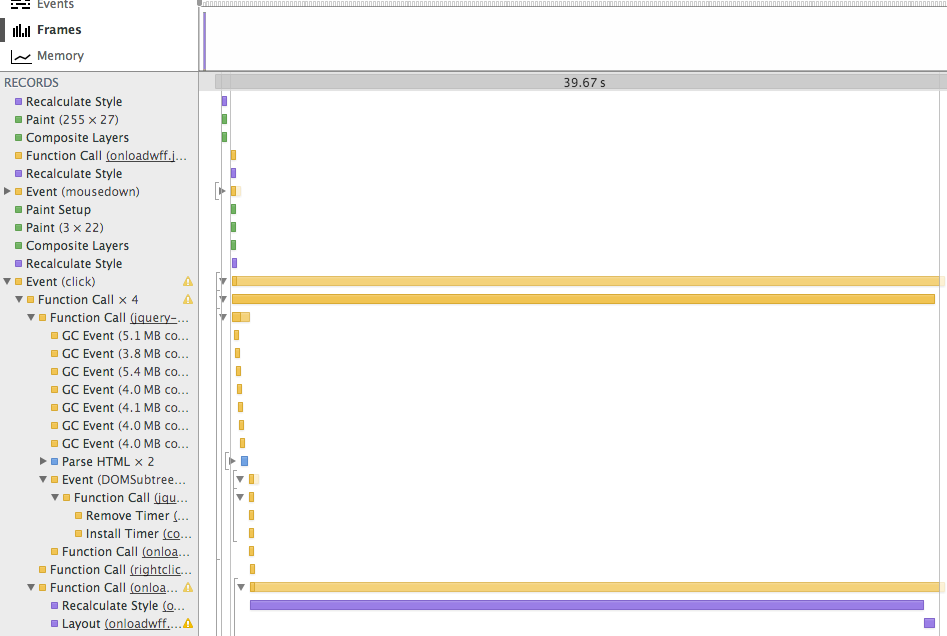
При изучении вкладки Timeline в Chrome DevTools выяснилось, что всё это время занимает только отрисовка контента.
Выглядит это как длинная фиолетовая полоска:

В данном случае возможно оптимизировать вывод двумя способами.
Выводить только те элементы, которые видны в браузере
Вычислить, сколько занимает каждая строка меню в высоту, после чего вывести только 100 элементов подменю (чтобы заведомо заполнить весь экран), и сделать margin снизу, чтобы эмулировать заполненность столбца меню и выводить скролл правильной высоты. При скролле убирать элементы сверху и добавлять снизу, при этом добавляя margin сверху и уменьшая снизу.
Работает с абсолютно любым количеством элементов. Но если есть несколько подменю, то этот вариант не совсем подходит.
Добавлять элементы пачками
Реализовал именно этот вариант.
Сводится к тому, чтобы после вывода небольшого количества «отпустить» поток исполнения для того, чтобы пользователь мог взаимодействовать с сайтом, после этого по таймеру вывести следующую пачку, и снова «отпустить» поток.
Минус — скролл увеличивается постепенно. Решил это показом лоадера, зависящего от процентов уже выведенных элементов подменю.
Код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
if (data && data.r && _.isArray(data.r) && data.r.length > 300) { // yes, it consumes more memory. but it renders properly (no freezing at all) var _data = _.extend({}, data), allItems = _data.r.slice(0, _data.r.length), initialLength = allItems.length, spliceBy = 150; $(el).empty(); appendByChunks(); function appendByChunks() { "use strict"; setTimeout(function () { _data.r = allItems.splice(0, spliceBy); tpld = _.template(tpl, _data); if (el&&$(el)[0]) { $(el).append(tpld); } $(document).trigger('loader.progress', {progress: allItems.length / initialLength}); if (allItems.length > 0) { appendByChunks(); } else { $(document).trigger('loader.finished'); } }, 20); } } else { tpld = _.template(tpl, data); if (el&&$(el)[0]) {$(el)[0].innerHTML = tpld;} } |
Повторное открытие списка
Изначально для повторного открытия списка использовалось банальное jQuery.show/hide, которое приводило к таким же подвисаниям приблизительно на 40 секунд.
Решил с этим побороться банальным
|
1 |
$(el).empty(); |
как видно в листинге выше.
Но удаление элементов занимает уже чуть больше 80 секунд (кстати, столько же занимает и удаление через $(el)[0].innerHTML = ‘ ‘;).
Попытка проставить всем элементам display: none;(jQuery(‘.item’).hide()) внутри свёрнутого пункта меню не увенчалась успехом (не дождался окончания, уж очень долго).
А помогло следующее: перезаписывать через innerHTML нужно не тот элемент, который содержит все эти 30000 элементов, а его родителя.
Тогда процесс занимает 0.1 секунды.
Вот код, на который заменил $(el).empty(); из предыдущего листинга:
|
1 2 3 4 5 6 7 8 9 |
if ($el) { var newEl = document.createElement($el[0].tagName); newEl.className = $el[0].className; $el.after(newEl); $el.remove(); el = newEl; $el = $(el); } |
Similar Posts
LEAVE A COMMENT
Для отправки комментария вам необходимо авторизоваться.
Ведь данные отображаются для ВИЗУАЛЬНОГО просмотра
Просматривать 30 ТЫСЯЧ записей бессмысленно
Думаю, такое подменю надо либо делить на дополнительные подменю
Либо просматривать с поиском — фильтром
Это меню — типы ошибок в системе сбора логов.
И деление на подменю было уже сделано.
А эти 30000 ссылок — это что-то вроде «другие ошибки», т.е. те, которые под фильтры не подходят.
Фильтр для поиска там тоже уже был, и начинался после ввода одного символа, что приводило к примерно таким же «тормозам».
Задача была не переделать то, что уже существовало, а сделать этот функционал рабочим, т.е. «юзабельным».